코드 품질 - 테스트 자동화와 Mocha
우리는 콘솔 창을 이용해 실제 실행 결과와 예상 결과가 같은지를 계속 비교해가며 코드를 테스트 하게 되는데
예를 들어 함수f를 구현하고 있다고 치면 f(1)과 f(2)를 테스트할 때 f(1)이 예상대로 되서 f(2)를 테스트했는데 제대로 동작하지 않는다.
그래서 코드 수정 후 f(2)를 테스트해서 통과했는데 f(1)을 다시 테스트 하지 않는 경우가 있다. 이럴때 f(1)이 다시 동작하지 않아서 에러가 발생할 수 있다.
그래서 BDD(Behavior Driven Development)라는 테스트 자동화 방법론을 이용한다.
BDD로 만들어진 산출물을 명세서 또는 스펙이라고 부른다.
스펙의 세 가지 주요 구성 요소
1. describe("기능에 대한 설명", function() {...}
it블록을 한데 모아주는 역할을 한다.
2. it("특정 케이스에 대한 설명", function() {...})
테스트 함수가 들어가는 곳이다.
3. assert.equal(value1, value2)
value1과 value2가 같은 값인지를 판단하는 역할을 수행한다.
describe("pow", function() {
it("2의 3 제곱은 8이다", function() {
assert.equal(pow(2,3),8);
});
it("3의 4 제곱은 16", function() {
assert.equal(pow(3,4),81);
});
it("8을 3번 곱하면 512", function() {
assert.equal(pow(8,3),512);
});
});여러 개의 테스트를 수행할 때는 하나의 it에 여러개의 assert.equal()을 넣으면 안되고 개별로 it를 적어 넣어야 한다.
하나의 it에 여러 개의 assert.equal을 넣으면 어떤 assert.equal이 true가 아닐 때 그 이후의 assert.equal이 무시되기 때문이다.

스펙 실행하기
<!DOCTYPE html>
<html>
<head>
<!-- 결과 출력에 사용되는 mocha css를 불러옵니다. -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/mocha/3.2.0/mocha.css">
<!-- Mocha 프레임워크 코드를 불러옵니다. -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/mocha/3.2.0/mocha.js"></script>
<script>
mocha.setup('bdd'); // 기본 셋업
</script>
<!-- chai를 불러옵니다 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/chai/3.5.0/chai.js"></script>
<script>
// chai의 다양한 기능 중, assert를 전역에 선언합니다.
let assert = chai.assert;
</script>
</head>
<body>
<script>
function pow(x, n) {
let result = 1;
for (let i = 0; i < n; i++) {
result *= x;
}
return result;
}
</script>
<!-- 테스트(describe, it...)가 있는 스크립트를 불러옵니다. -->
<script src="test.js"></script>
<!-- 테스트 결과를 id가 "mocha"인 요소에 출력하도록 합니다.-->
<div id="mocha"></div>
<!-- 테스트를 실행합니다! -->
<script>
mocha.run();
</script>
</body>
</html>
위 페이지는 다섯 부분으로 나눌 수 있다.
1. <head> - 테스트에 필요한 서드파티 라이브러리와 스타일을 불러옴
2. <script> - 테스트할 함수(pow)의 코드가 들어감
3. 테스트 - decribe("pow", ...)를 외부 스크립트(test.js)에서 불러옴
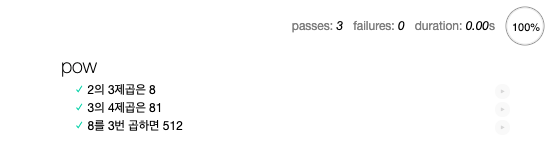
4. HTML 요소 <div id="mocha"> - Mocha 실행 결과가 출력됨
5. mocha.run() - 테스트를 실행시켜주는 명령어
테스트를 하지 않고 코드를 작성해오면 개발자들은
1. 아무 대책 없이 코드를 변경해서 어디선가 결국 버그가 발생한다.
2. 수정이나 개선을 기피해서 구식 코드가 방치된다.